Frame by Frame animation for Music Videos
Crafting animation for music videos is a dynamic and expressive art form that breathes life into the rhythm and lyrics of a song. From choreographing movements to syncing visuals with music beats, each frame becomes a dance of creativity and storytelling.
WORD TO THE TREES
Music Video Production
The wonderful artist Michael Blume aka whatever mike reached out to us about creating a music video for his latest single, "Word to the Trees". Below is a list of steps and techniques we used to develop an animated music video. Enjoy the ride! :)
IDEATION
First, we create a mood board to get a general feel for the direction of the visuals.
We started designing the character based on the photo references below at the artist's request. We also include ideas from the song's lyrics: growth, morphing, death, rebirth, etc.
Fully designed character with clothing
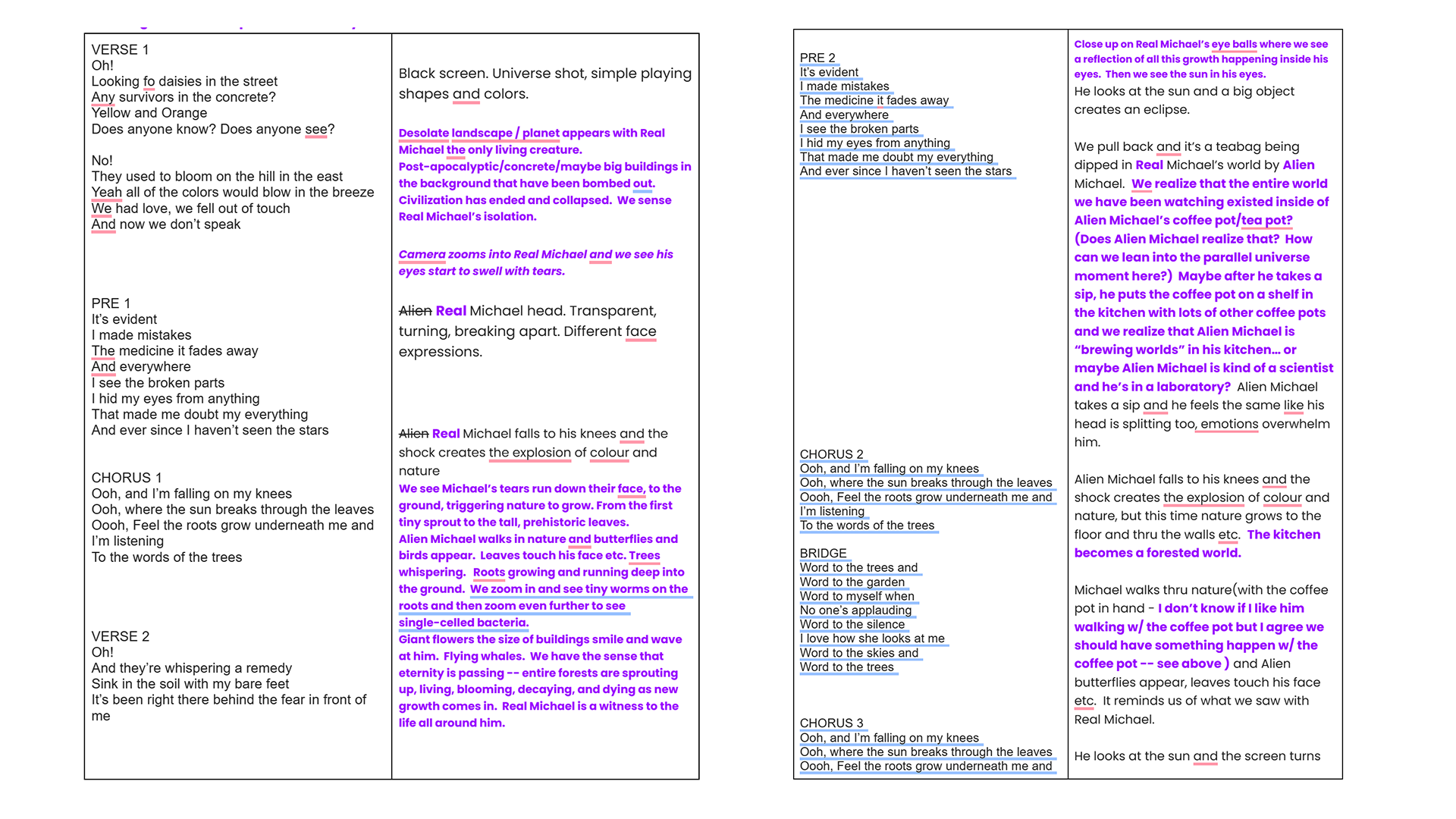
We created a Visual Script that has the lyrics on the left side and the visuals on the right so we could brainstorm ideas:
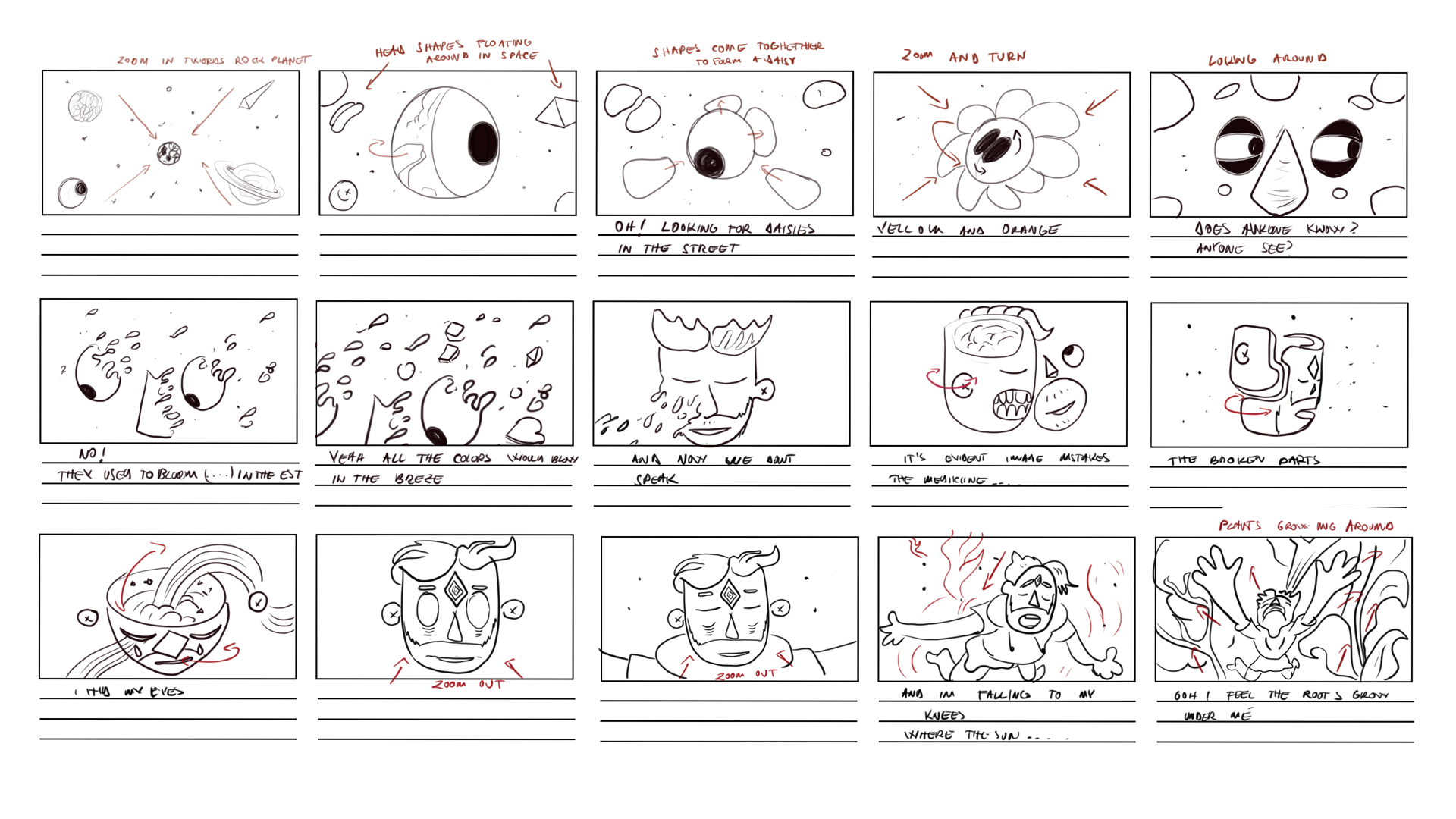
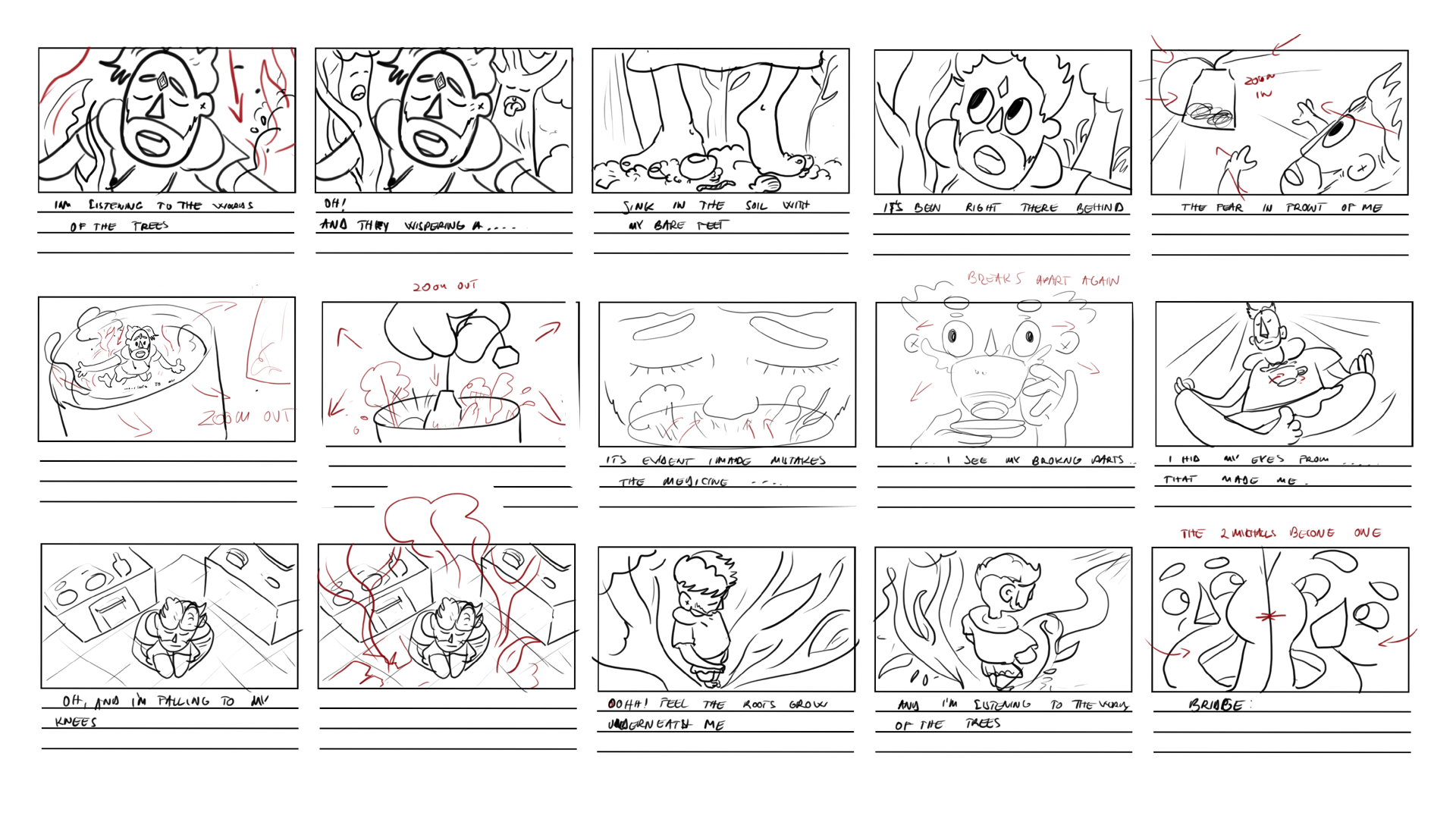
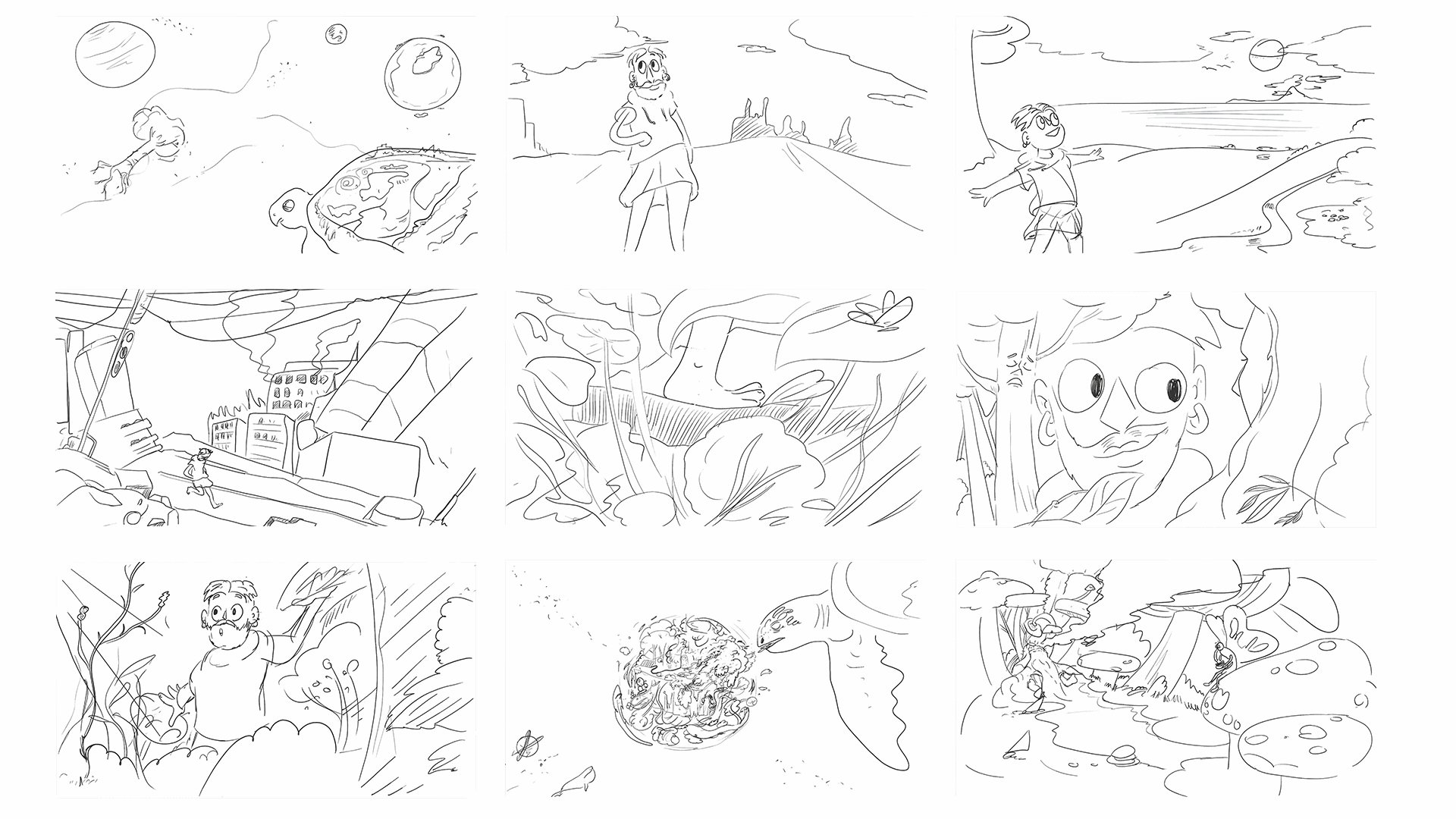
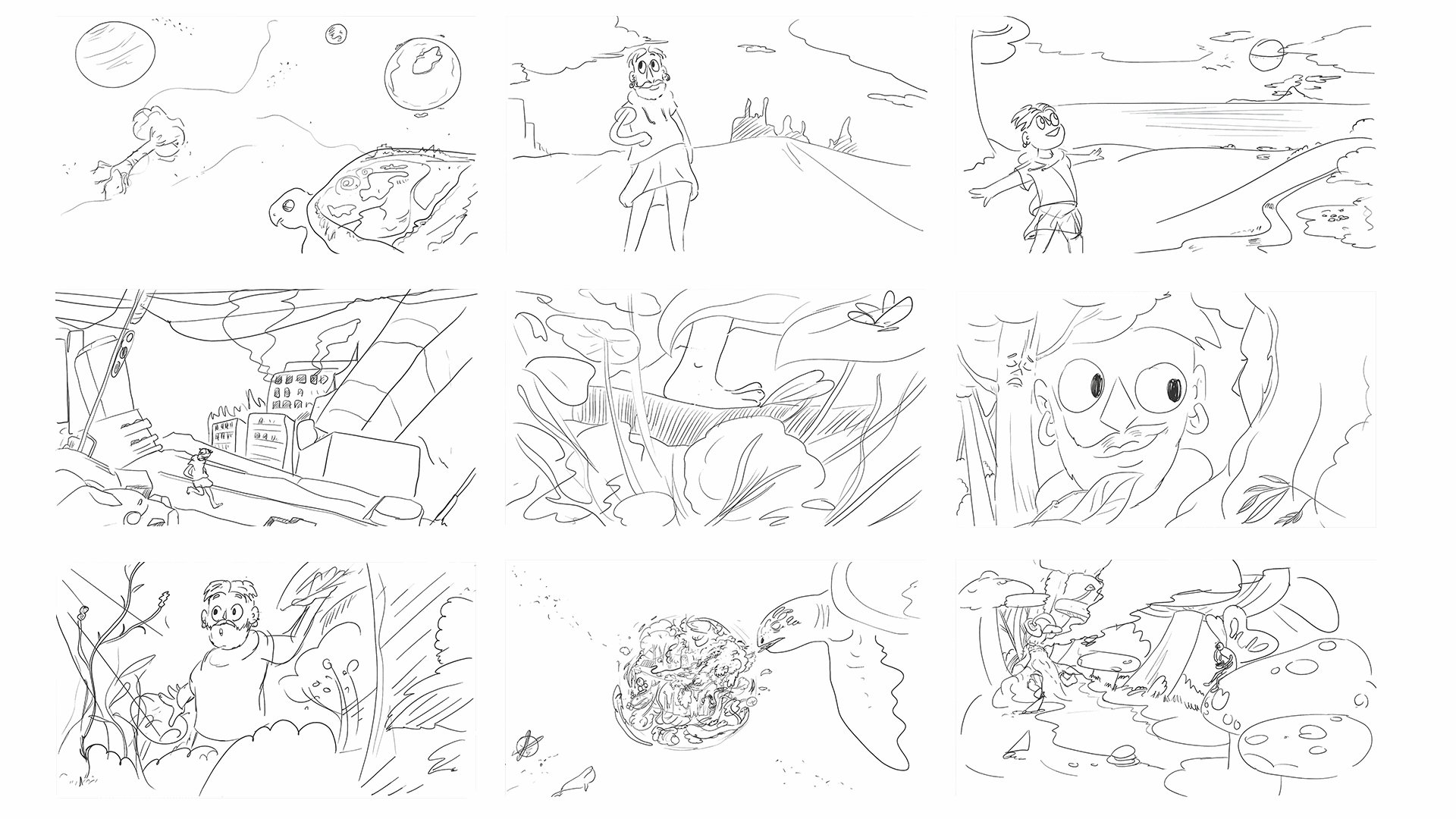
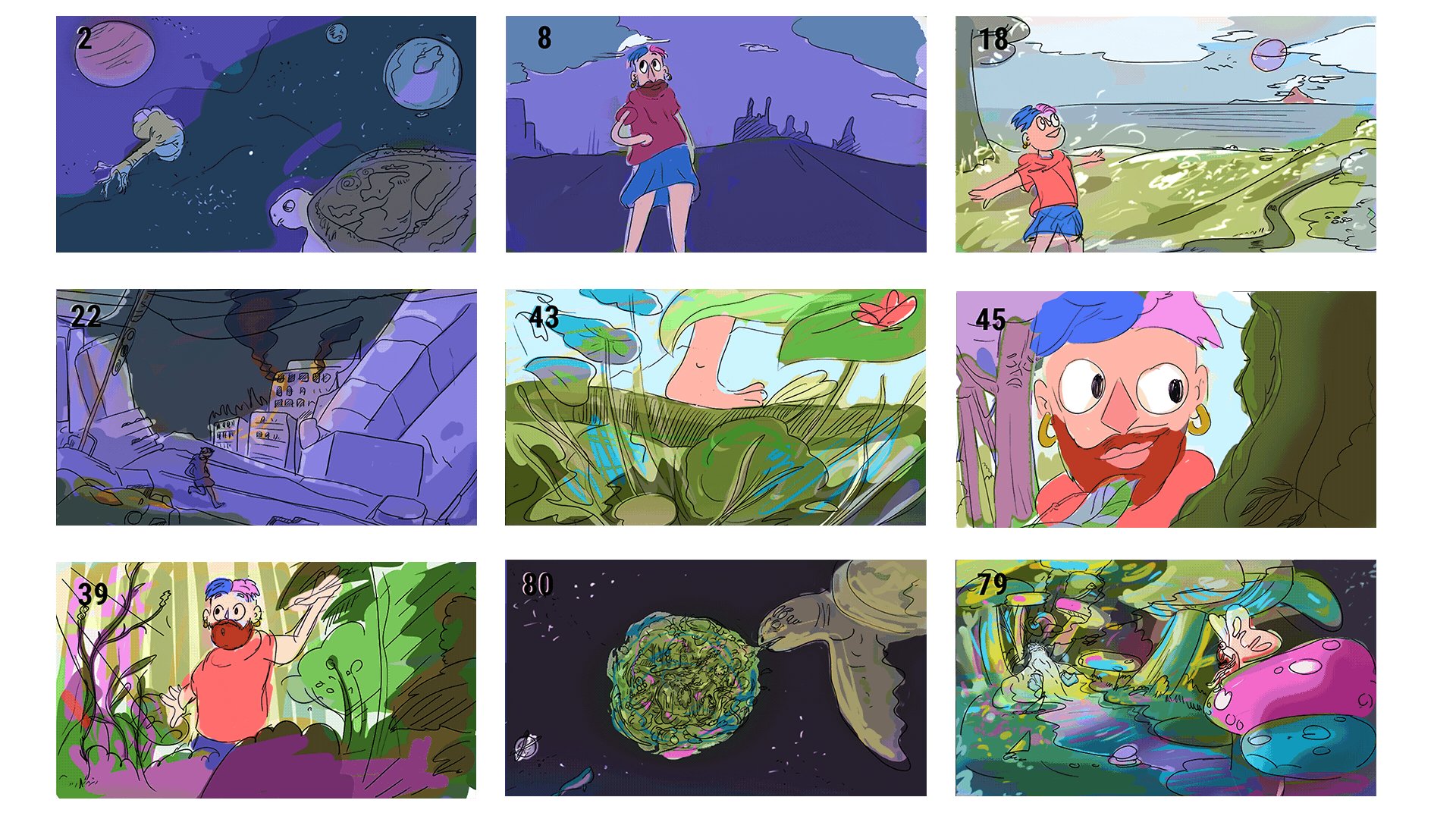
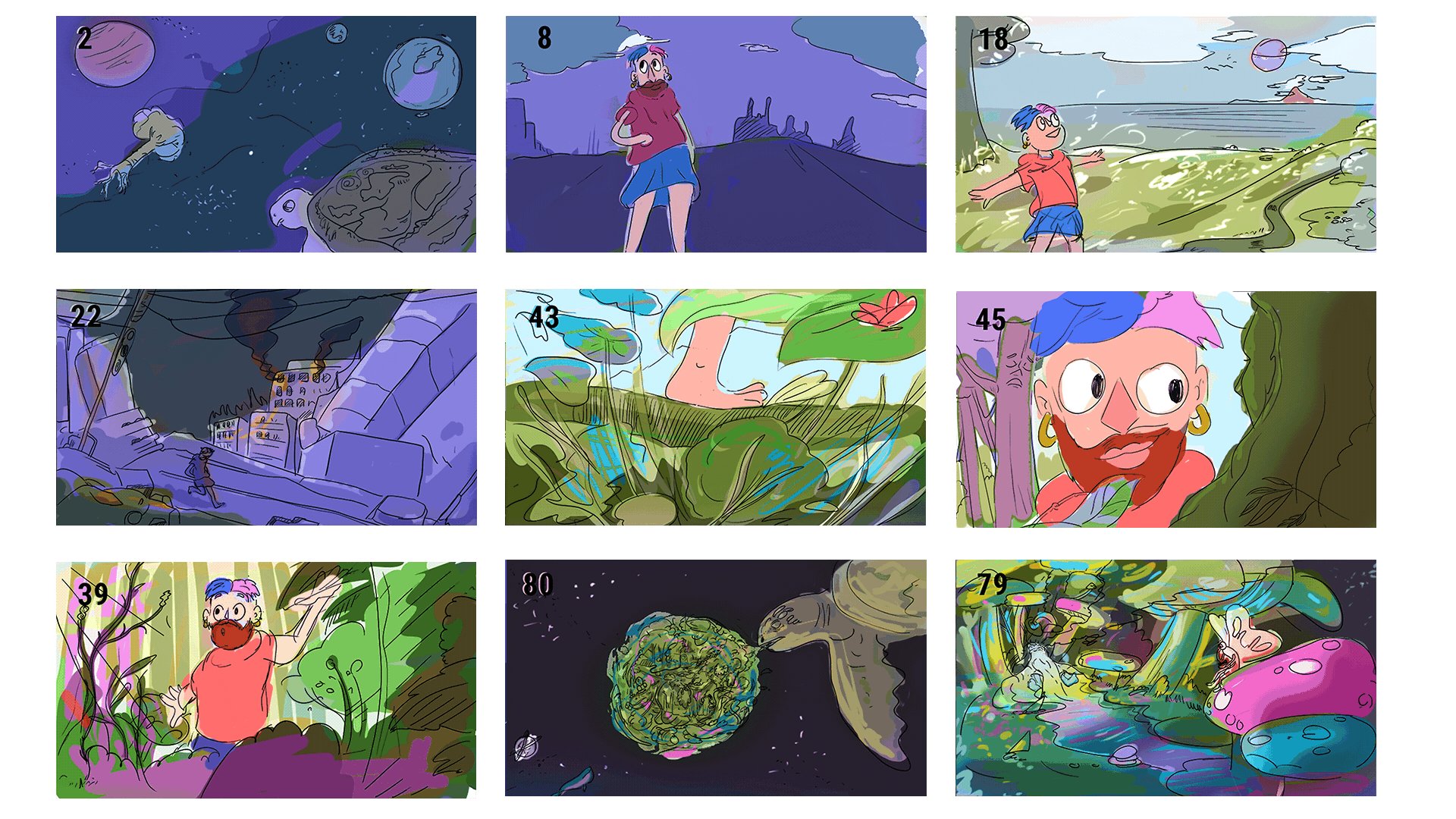
Since the video is over three minutes long, we start with a sketching phase that covers all of the lyrics and addresses all of the themes in the song. This rough storyboard gives us a bird's eye view of the visuals.
After feedback from the artist, we make modifications, flesh out the storyboard sketches more, and fill the gaps with more scenes to develop an animatic. The animatic is an introductory presentation of the sketches set on the music track.
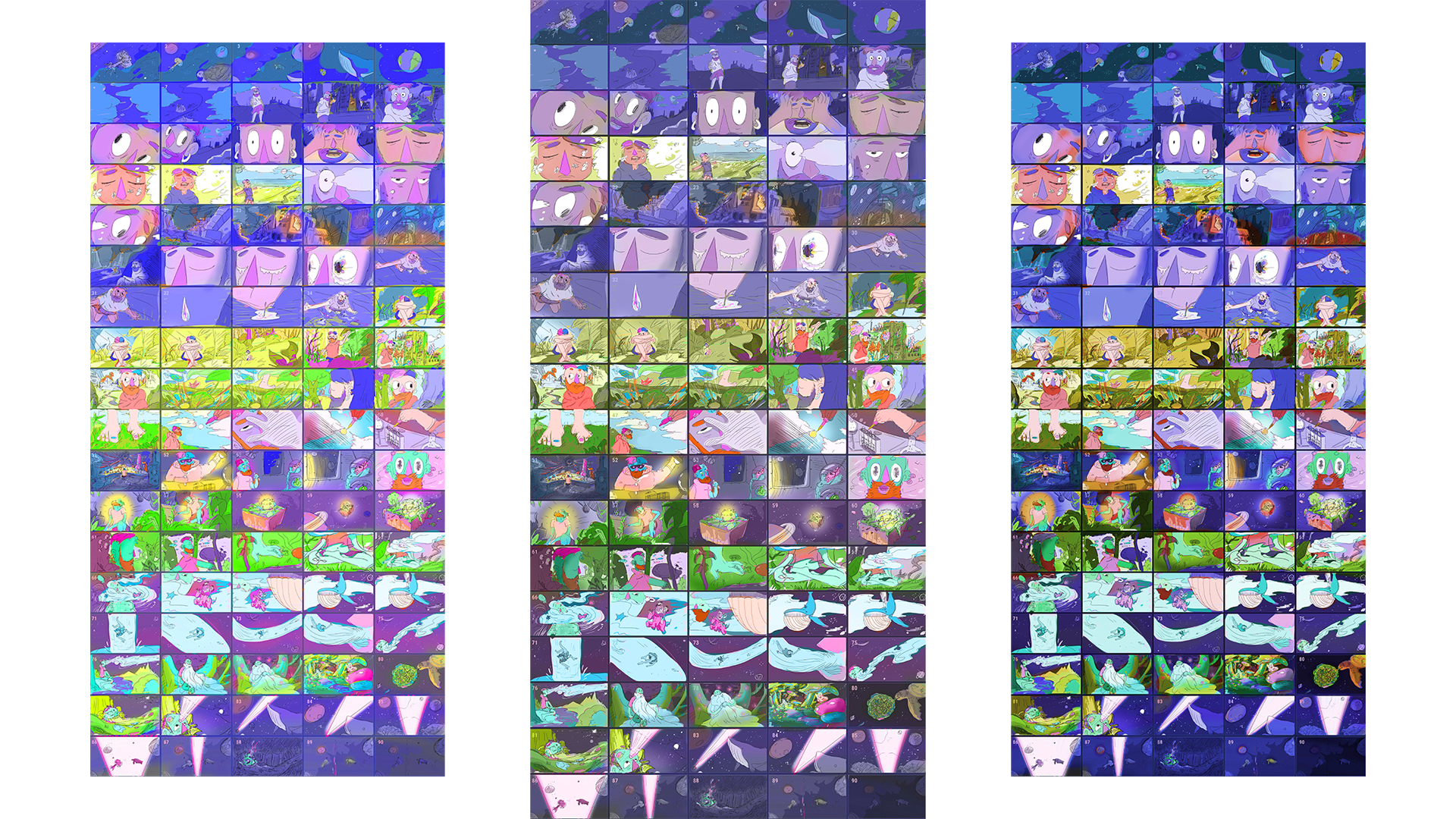
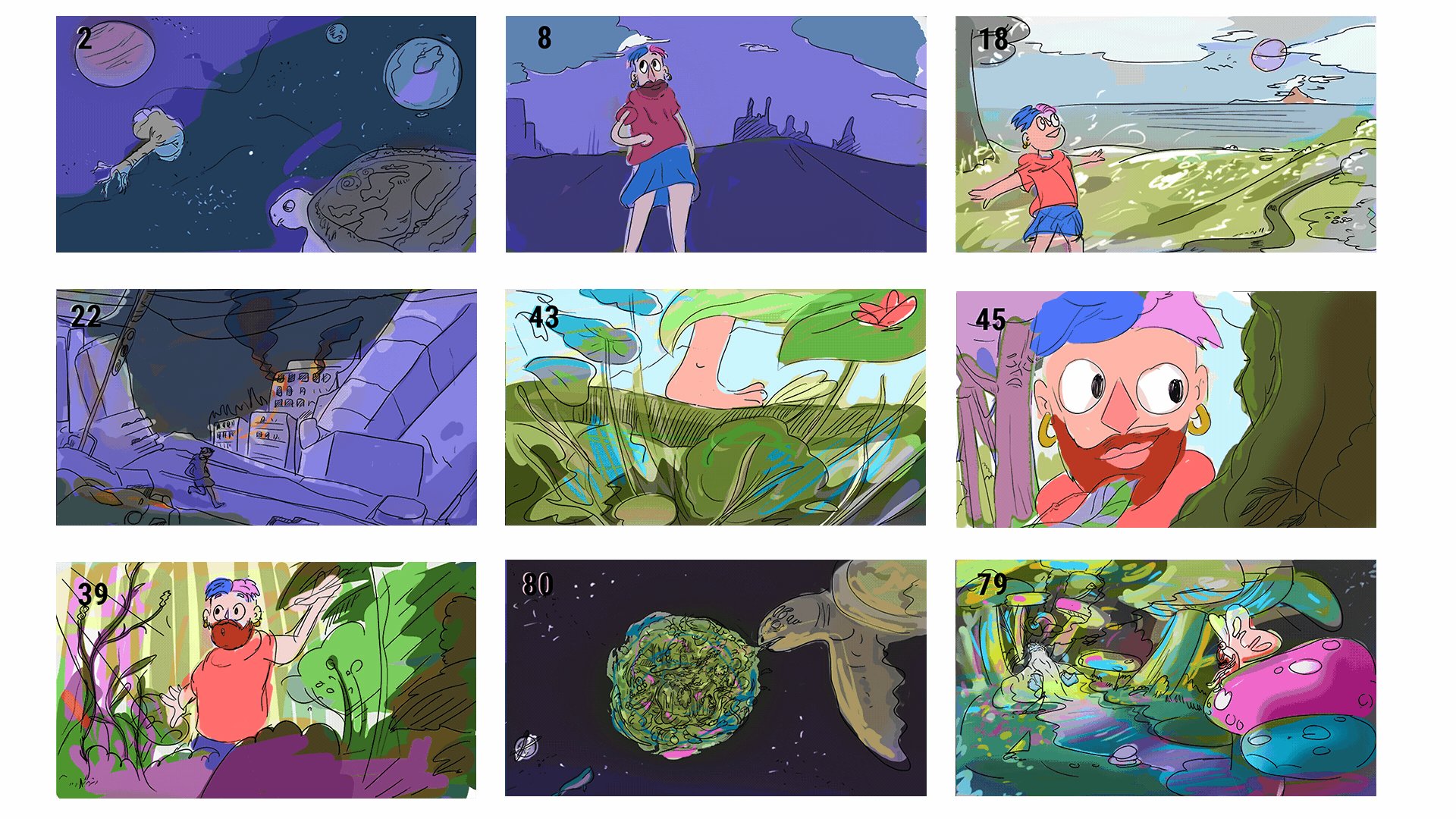
With the sketch phase completed, it's time to move into the design, but we have to talk about color before we can do that. Creating a color script will give us a sense of the color we will use in the video and how it evolves. It is the perfect birds-eye-view of the color scheme:
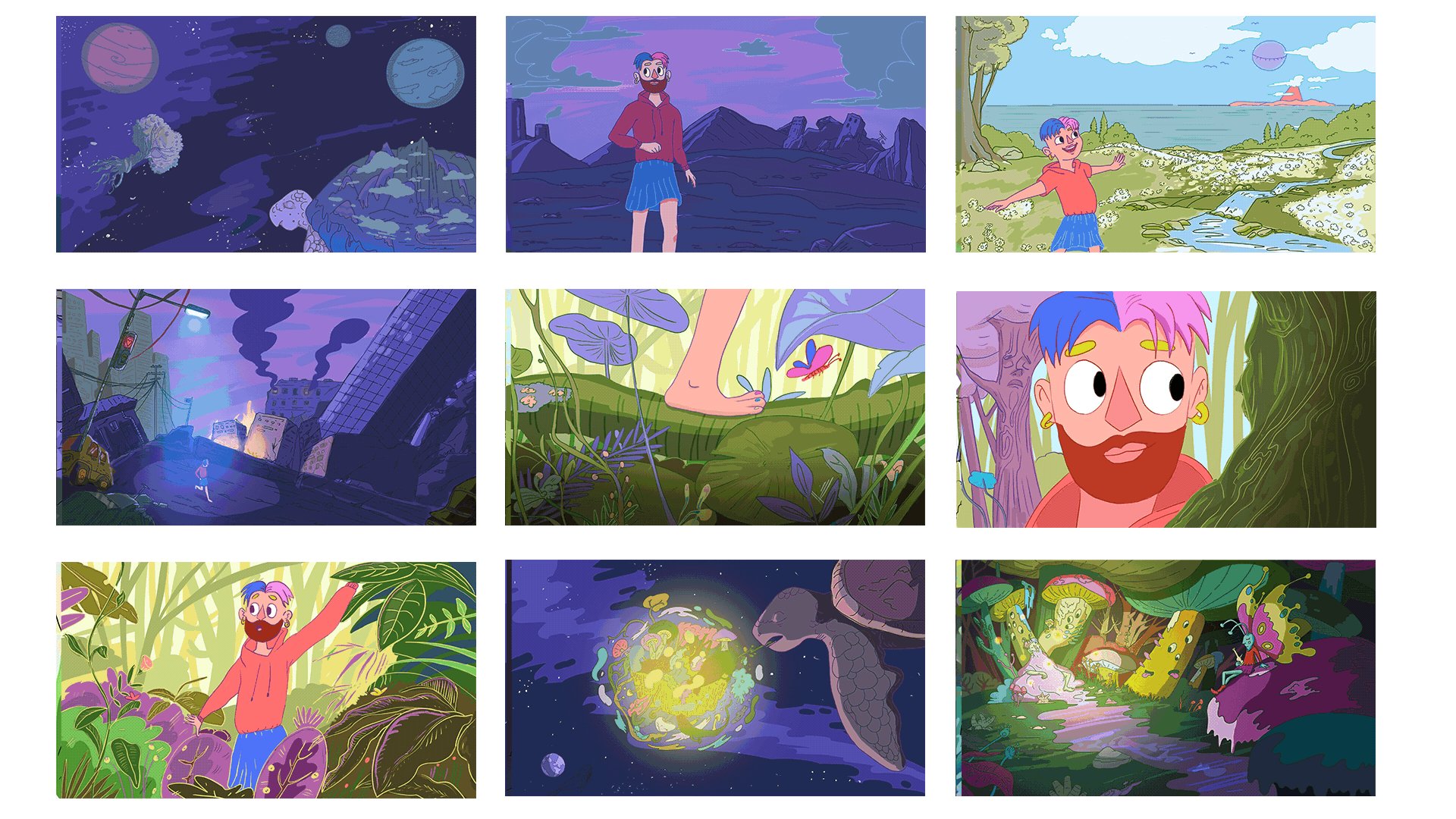
chosen color script
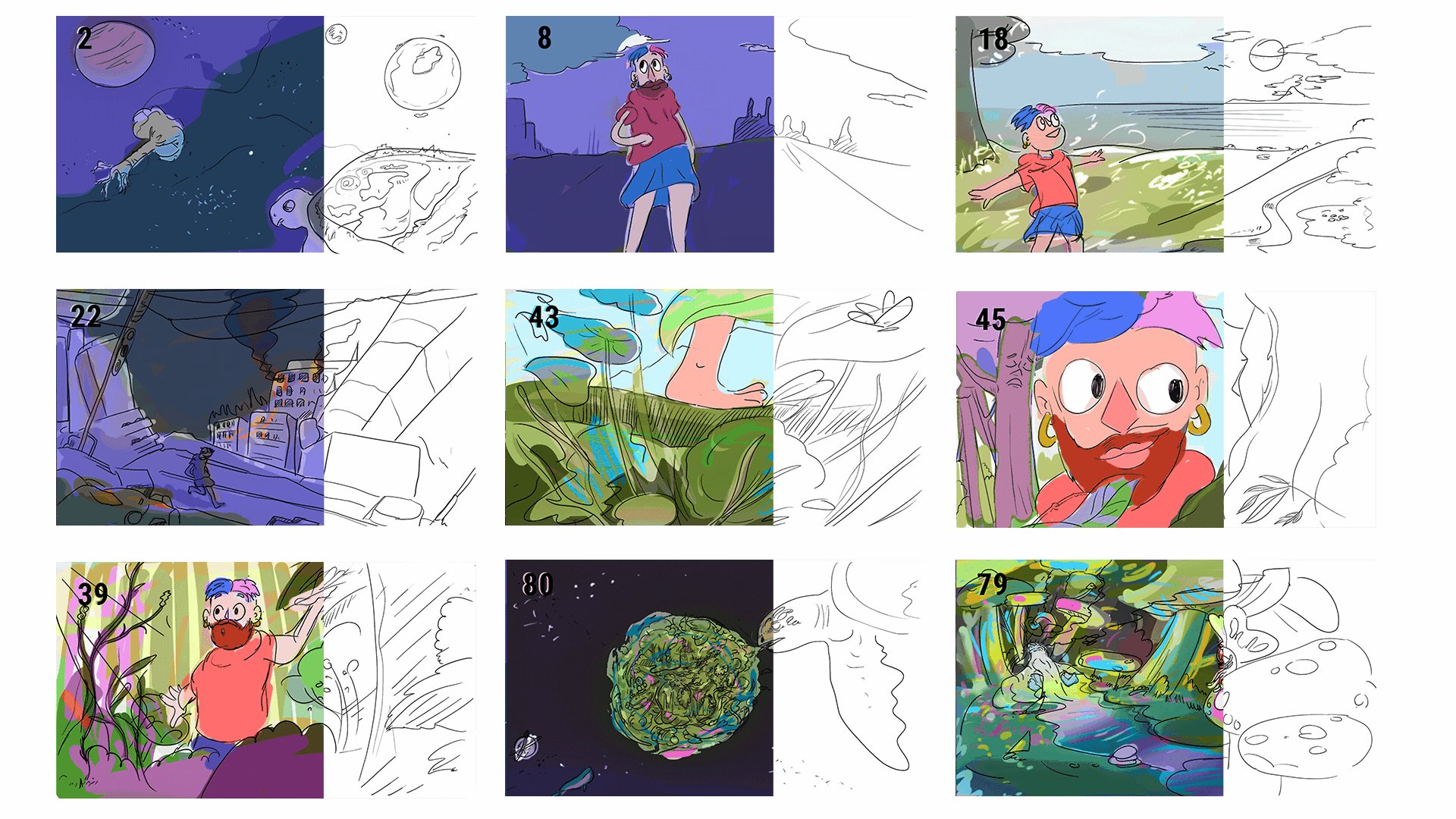
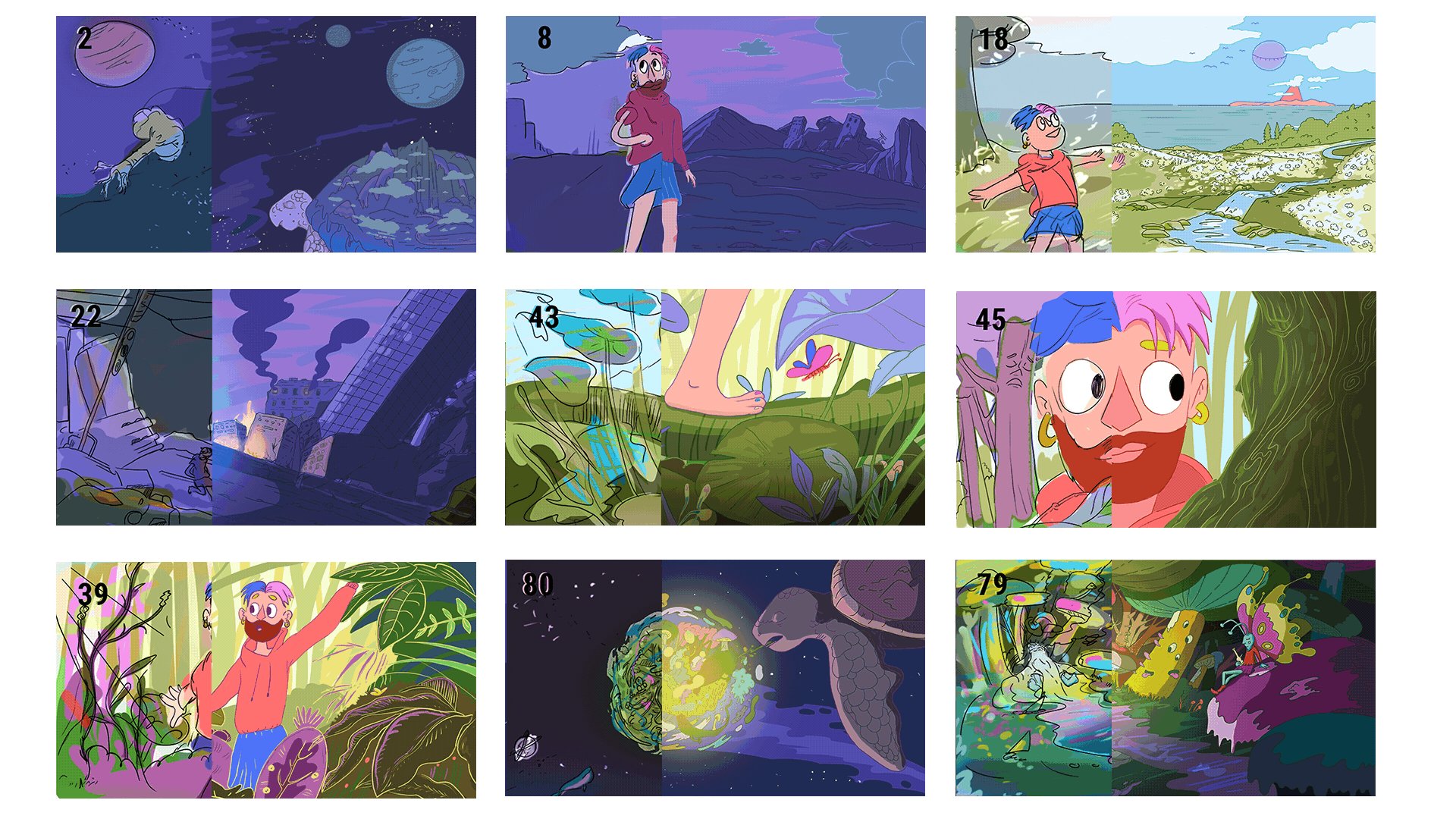
going from sketch to color script, and keeping the colors "loose"
Setting the chosen color script on top of the music gives us a great impression of the visuals since we have both color and ideas coming together to form a color animatic:
After the color animatic, we can move into the design phase. We start with some style frames. We choose key moments in the video and take them to finish. They will then set the tone for the rest of the designs: